Docs
Introduction
Introduction
llm-ui is a React library for displaying large language model (LLM) outputs.
The library operates on the string returned from an LLM. For example:
## Python
```python
print('Hello llm-ui!')
```
## Typescript
```typescript
console.log('Hello llm-ui!');
```
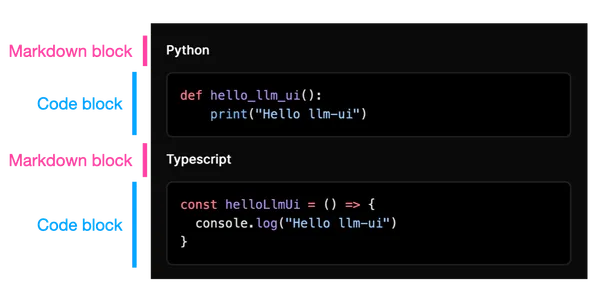
llm-ui breaks this example into blocks:

You can then render the blocks with your own components.
Features
- Markdown blocks
- Streamed markdown support
- Markdown syntax hidden from users e.g.
##for headers - Show’s one visible character at a time
- Code blocks
- Beautiful syntax highlighting for every language with Shiki
- Build your own custom blocks
- Throtting smooths out pauses in the LLM’s streamed output
- Renders the correct number of characters per frame for a smooth user experience
- Headless: Unopinionated about styling -> bring your own styles
On This Page